

- #3d inspect element chrome drivers
- #3d inspect element chrome driver
- #3d inspect element chrome free
See the blocklisted drivers page for more information.
#3d inspect element chrome driver
If you do not see the 3D button in the page inspector, it is possible that your graphics driver needs to be updated. All the browsers like Chrome, Edge and IE use the computers network.

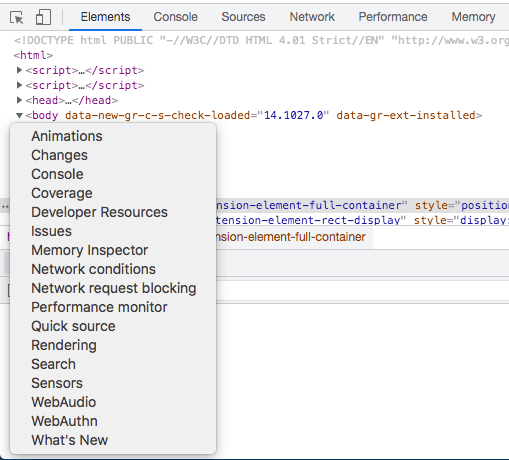
This opens Chrome DevTools, which appears to the right of the browser window. Once there, right-click anywhere on the screen and select Inspect from the menu that appears. This button in the top left corner of the DevTools, lets me do just what its screen tip says, select an element in the page to inspect it. Conversely, you can click on elements in the breadcrumb bar to change which element is selected in the 3D view. js files of Firefoxs package contents, you can easily view them on. To hack the game, you’ll need to be on the No Internet screen, so go ahead and enter chrome://dino in the address bar. You can click on elements to see their HTML in the HTML panel or the Style panel. Off-screen elements become visible, so that you can see where your elements are located in relation to the visible content.
#3d inspect element chrome free
Get free 3D models from Thingiverse library -Check quality and repair 3D models -Position and scale models to fit 3D printer -Detect thin walls and intersections -Measure models -Look inside and preview slices -Get volume of model and supports. The Dark Art of Centering Elements with CSS. 3DView allows viewing, quality inspection, measuring, repairing, searching online and sharing 3D files, working alone or in a remote team. You can view and edit properties in the Properties panel. Experience Design Game Design 3D & Animation Fashion Design Architectural Design. This view makes it easy to visualize the nesting of your content.īy clicking and dragging the view, you can rotate and re-orient the 3D presentation of the DOM hierarchy of your page to see it from different angles, to better examine its structure. Every element in Google Web Designer has a set of properties, such as size. When you click on the 3D view button, the page goes into 3D view mode in this mode, you can see your page presented in a 3D view in which nested blocks of HTML are increasingly "tall," projecting outward from the bottom of the page. Warning: From Firefox 47 onwards, 3D view is no longer available. Up until Firefox version 47: If you right click and select Inspect Element and then click the gear icon at the left hand side of the toolbox menu you.


 0 kommentar(er)
0 kommentar(er)
